Google Maps Embed Iframe Latitude Longitude – 2. Create the CSS class for the iframe. The following code creates a CSS class for an iframe named “myframe”: myframebox-shadow: 1px 1px 1px #888; In this example a one-pixel drop-shadow is . Google Maps can help local and visiting customers find your business by enabling you to pinpoint your location on a map that you can display on your website. However, when embedding the map .
Google Maps Embed Iframe Latitude Longitude
Source : stackoverflow.com
Embed HTML Google Map
Source : www.igismap.com
Google Maps API get place text like on iframe map Stack Overflow
Source : stackoverflow.com
Annotating Google Earth Desktop – Google Earth Outreach
Source : www.google.com
How to embed a Google Map iFrame with a custom name Stack Overflow
Source : stackoverflow.com
Visualize your data on a custom map using Google My Maps – Google
Source : www.google.com
android Using iframe for google maps embed api in multi device
Source : stackoverflow.com
iframe Google Maps Embed Remove Place Card Stack Overflow
Source : stackoverflow.com
Marker with title for Google Maps iframe and coordinates Stack
Source : stackoverflow.com
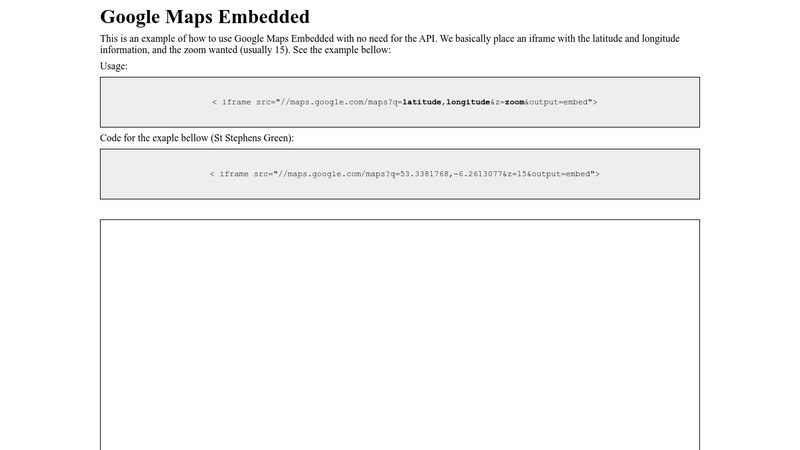
Google Map Embedded
Source : codepen.io
Google Maps Embed Iframe Latitude Longitude php How to center the Google Map by using Iframe? Stack Overflow: To do that, I’ll use what’s called latitude and longitude.Lines of latitude run around the Earth like imaginary hoops and have numbers to show how many degrees north or south they are from the . To do that, I’ll use what’s called latitude and longitude.Lines of latitude run around the Earth like imaginary hoops and have numbers to show how many degrees north or south they are from the .